How to make software when you don't know how to code

Jack O'Brien
Prev. OnePager Co-Founder
November 19th, 2021

“How do I build an app?”
As the resident software engineer amongst my friends, I get asked all the time for advice on how to bring their ideas into the real world. The good news is there’s more options than ever, but the nuances between them are important to understand before jumping into development. This post summarizes the conversations I’ve had over the past few years about building a software product when you’re not technical.
Pre-Req: Should you build a software product?
You have a product idea, and I think that's awesome in itself. But, my initial advice is aways to get out and test your idea before you sink your time and money into making an app. Yes, there’s value in learning by doing, but if you can’t build the product yourself consider validating your idea in other simpler ways first. You could create a landing page and collect emails from potential users (I like using Wix), send out surveys and interview potential customers, or even run a “concierge” version of your application–a low tech version of your product where you are the magic behind the scenes.
If you don’t get positive real world feedback, great! You dodged a big time sink and can revise your idea and try again. If you do find success, especially interest from potential users, it’s time to approach building the product with a little more confidence. With potential users and a working design (design is a deep topic that I won’t go into), let’s dig into the development options and their tradeoffs to make your idea real.
How to build your app
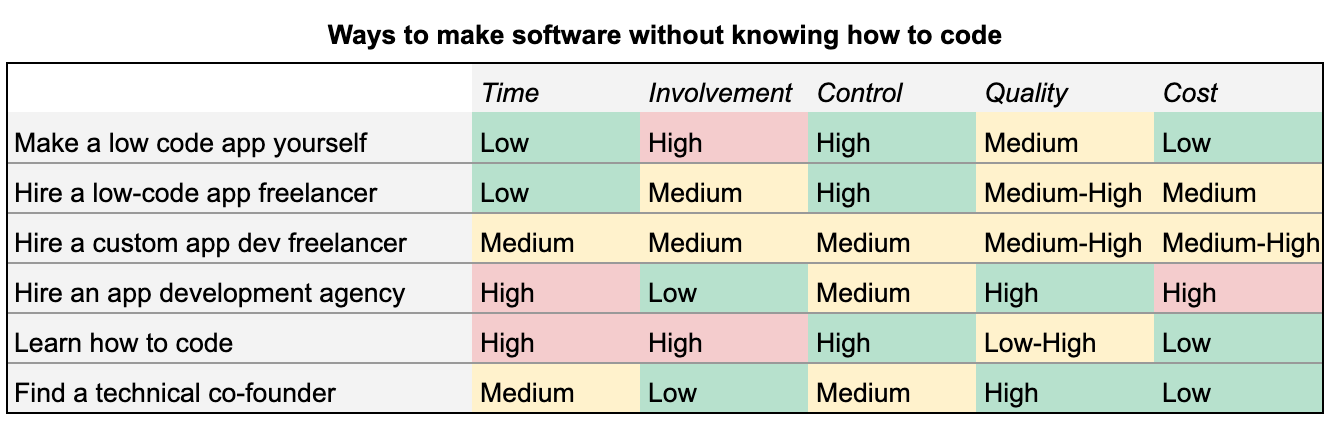
Methods to build an app without knowing how to code.
- Make a low code app yourself
- Hire a freelancer to build a low code app
- Hire a freelancer to build a custom app
- Hire an agency to build a custom app
- Learn how to code
- Find a technical co-founder and help them build it
For each of these methods, I assigned a low/medium/high score for the following criteria:
- Time - time to launch, how long it will take to create a usable version of the app
- Involvement - how involved you will need to be in development
- Control - how much control will you have over the product during and after development
- Quality - rough quality estimate of the application
- Cost - relative cost for this choosing this method
Make a low code app yourself
Time: Low
Involvement: High
Control: High
Quality: Medium
Cost: Low
What this means: Low code app development platforms allow you to create a software product with a drag and drop interface. Think powerpoint for apps. You don’t need to know how to code, and can build high fidelity mockups to validate your idea or even production ready applications quickly.
Pros: Get off the ground fast without knowing how to code. Have control to alter the application yourself through multiple iterations, because your business will change over time. Adoption of no-code platforms is growing and they are getting more powerful every year, and platforms are fairly inexpensive.
Cons: Less customizable, and there are limits to what you can do within these platforms. Performance may also be a concern for content intensive apps. Can be difficult to migrate away from in the future. May be difficult for native iOS and Android apps, best for web apps in the long term.
Example Platforms: Webflow, Bubble
Pro tip: Start with a proven template for your product and build out from there to jump start development.
Hire a freelancer to build a low code app
Time: Low
Involvement: Medium
Control: High
Quality: Medium-High
Cost: Medium
What this means: Low code apps are simple to use, but there is a learning curve to make a professional looking product. Hire a freelancer to develop your low code app for a turbo-charged launch.
Pros: All the benefits of developing a low code app yourself + a faster & more experienced starting place. Working with a high quality freelancer also allows you to observe best practices by doing, which will be helpful when you need to make more changes down the line.
Cons: All the cons of developing a low code app yourself + you’ll need to find, vet, and pay a freelancer. Pricing varies wildly, and you get what you pay for!
Example Platforms: No code platforms (Webflow, Bubble) + freelancer platforms (Upwork, Toptal, Webflow Experts)
Hire a freelancer to build your custom app
Time: Medium
Involvement: Medium
Control: Medium
Quality: Medium-High
Cost: Medium
What this means: You hire a freelancer to build your product custom. Freelancers exist for every niche of product, and often start with a pre-built template they’ve used for similar projects.
Pros: Completely custom app built with a dedicated developer. No functionality, visualization, or data requirements are out of bounds. One on one communication, the developer is essentially your employee for the duration of the project. Ownership of codebase after completion.
Cons: When dealing with a single developer, quality and timeline rests on their schedule. Can be difficult to vet, and can be pricey depending on the complexity of the application, but likely cheaper than an agency. If you’re non-technical, you will need to hire help to make alterations and maintain the application after launch.
Example platforms: Upwork, Toptal
Hire an agency to build your app
Time: High
Involvement: Low
Control: Medium
Quality: High
Cost: High
What this means: Agencies are app making workshops, and you hire one to make your product. Agencies will often devote an entire development team to your project, and can take anywhere from a few weeks to several months to deliver.
Pros: Custom app built with a dedicated team of developers. Agencies have a proven track record of quality applications and adhering to their timeline. Ownership of codebase.
Cons: Development teams often use reusable templates with upcharges for significantly novel features. Long time horizon for completion, although most agencies will allow you to test and provide feedback during development. If you’re non-technical, you will need to hire help to make alterations and maintain the application after launch. Can be pricey with additional charges for maintenance.
Example Platforms: CrowdBotics, inspeero
Learn to code
Time: High
Involvement: High
Control: High
Quality: Low-High
Cost: Low
What it means: Yup, get out there and learn to code. With a few weeks or months of learning, you can absolutely learn how to build a prototype application.
Pros: Gain the ability to write software, this will be useful in technical and non-technical situations as long as you work near tech. Learning to code while building v1 of your product can be a great way to show your dedication to the idea and meet a technical co-founder. The cheapest option by far, and will give you complete control over the application.
Cons: Time and focus are the limiting factors, and this commitment may not be the best use of your abilities. Learning curves for certain technologies will vary. Depending on the complexity of your project, you may need to learn several technologies in order to get anywhere (front end, backend, databases, etc).
Platforms: Many ways to learn! I like to recommend The Road to React as an excellent hands-on tutorial of building web apps using React (React native, a similar framework can be learned to create native iOS or Android apps). Build Space is excellent for learning the basics of blockchain development and Web3. Resources like Udemy and other online platforms are great places to start learning as well.
Find a technical co-founder!
Time: Medium
Involvement: Low
Control: Medium
Quality: High
Cost: Low
What it means: Go out there and find a technical co-founder to partner with! This could be an old friend, a co-worker, or someone you meet with similar interests.
Pros: Focus on getting users, designing, and growing your business. Allow your technical co-founder to own the product.
Cons: Very hard to find! Must have a strong connection with this person if you’d like your business to last in the long run. Must be able to trust each other, and ideally have known each other for a significant amount of time.
Platforms: Your Network, On Deck Fellowship, Startup School
Takeaways
The success of your idea will come down to the problem you are solving, not the product. A buggy app won’t deter users if it adds a ton of value, and if users aren’t sticking around it’s usually not the product you need to blame. So put something into your users hands as soon as possible, and don’t be afraid to change course!
Building something and want to talk about it? DM me on Twitter!
Thanks to my friends Kara Mashuta building Swivel, Charlie Durbin building Decent, Simeon Lane building Crown, Chris Martin building Symphony, and Bj Sallah building Emcee Hosting for inspiring this post!


